# Overview
With the QuickCover® After Product Protection Plan app, you can sell the After Product Protection plan in your Shopify store.
This document provides an overview of how to get started.
Important
Compatibility Version: This app is optimized for the Dawn theme and compatible with Shopify 2.0 Themes and theme app extensions. Merchants using other themes may face visual issues and require the support of the theme developer.
# Step 1. Create a QuickCover® Account
Before using the After Product Protection Plan app on Shopify, you must take a few steps to create and configure your QuickCover® account if you haven't done so already.
- Create a QuickCover® account at http://signup.quickcover.me/join/afterinc (opens new window). For detailed instructions, read Account Signup. There is no cost for creating an account.
- Sign in to your QuickCover account. For details, read Account Sign-In.
# Step 2. Configure Your QuickCover Account
Sign in to your QuickCover® account (opens new window) for this step.
# Provide billing information
Add a billing address and add a payment method. For more details, read Managing Billing.
# Create a QuickCover store
Add a store and generate the API Key and Store ID. You will need to save these in your app settings in Shopify. For detailed instructions, read Creating a Store.
# Step 3. Install the App on Shopify
# Here are two ways you can find the app:
- Search the Shopify app store:
- Go to the app store (opens new window).
- Search for 'After Product Protection Plan'.
- Click the app in the search results.
- Click this link to go directly to the After Product Protection Plan app (opens new window).
# To install the app:
- Click Add app.
- Click Install app.
After installing, you will see the app in the Apps menu in your Shopify account.
# Step 4: Enable the App
After completing the installation, you need to enable the app.
Navigate to the app’s settings in Shopify:
- Go to Apps > After Product Protection Plan.
- In the QuickCover® menu, click Settings.
- In the General section, set QuickCover® App to 'Enable'.
By default, Auto Product Sync and Default Eligible for QuickCover® are set to 'Disable', and Pop-up is set to 'Enable'. Leave these settings until your initial product bulk sync and mapping have been completed.
Important
Whenever you change the settings, click the Save Configuration button to save your changes.
# Step 5. Initialize Bulk Sync
To sell the After plan with your products, you must sync those products with your QuickCover account.
# Prepare your products
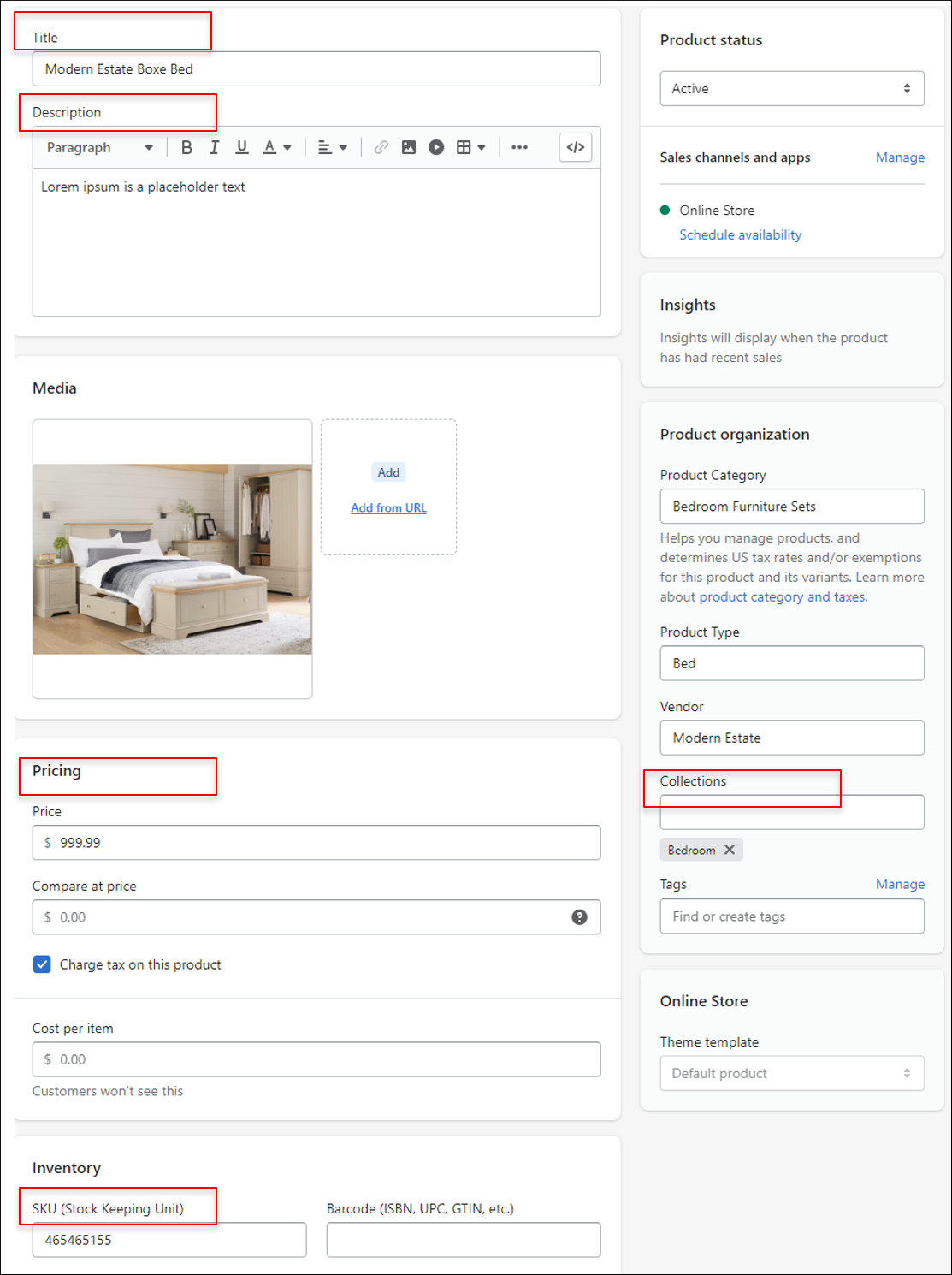
You can bulk sync if all your products are configured with the Product Name, Product Price, SKU, Product Description, and Collection.
To see where these are found on your product detail page, see examples in the screenshot below:

# Select products to sync
Once you confirm the above conditions are met, select products to sync:
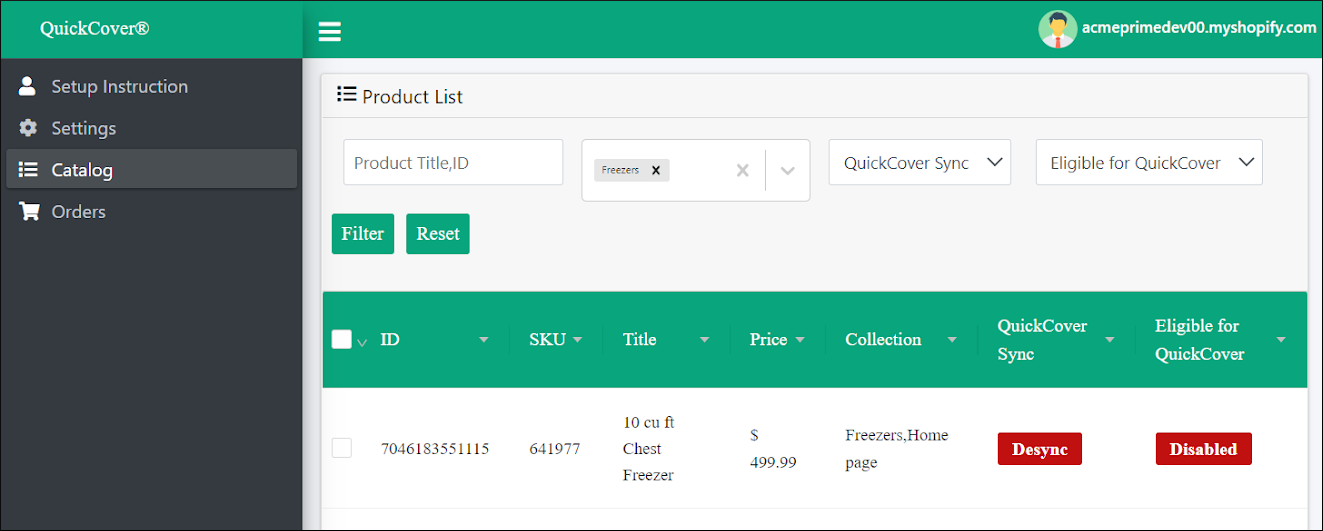
- In the app’s menu, click Catalog to open the Product List page where data from your store catalog has been imported.
- You can adjust the number of products per page in the bottom-right corner of the page.
- We recommend you filter the product list by collections. You can choose as many collections as you like.

- Click Filter.
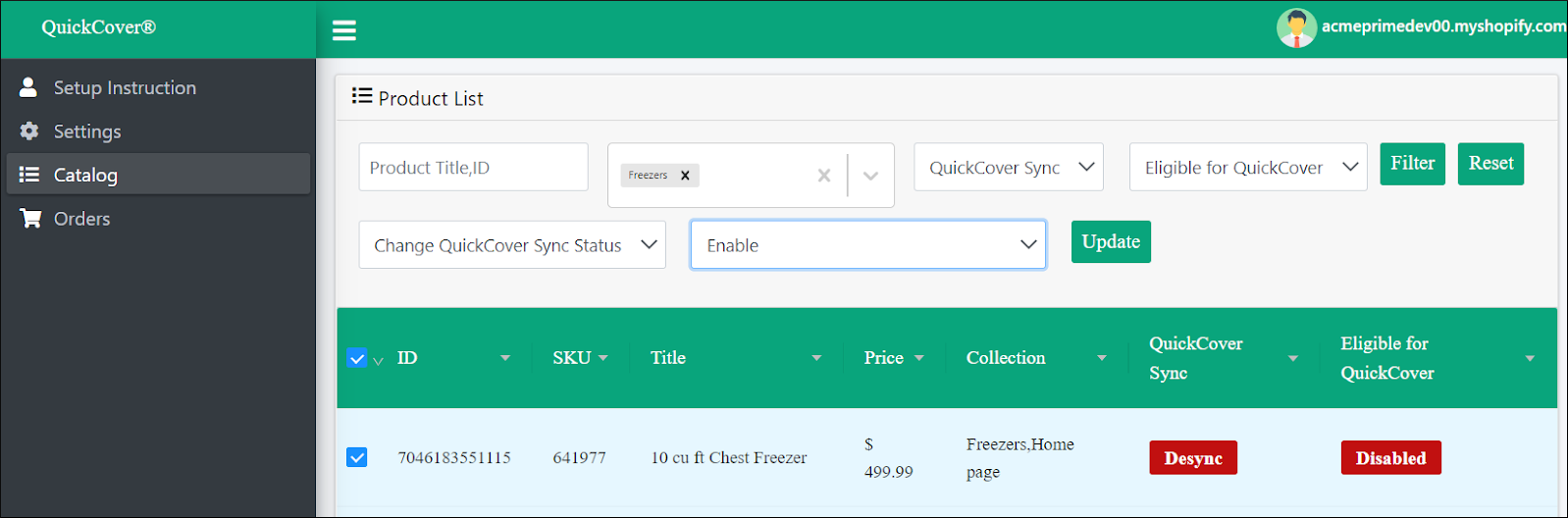
- After filtering, choose the products by checking the box in the left column of the product list. To choose all products within the filter, check the box in the table header.
- Two new drop-down boxes will appear. You can ignore Change QuickCover Sync Status for now, but under Change Eligible for QuickCover Status, select 'Enable'.

- Click Update.
- Click OK on the following two pop-up windows.
Note
To optimize performance, we recommend selecting no more than 5,000 items at one time.
# Step 6. Authenticate Your Store
Now that you are ready to sync your products with QuickCover, you must save the API Key and Store ID in the app configuration.
- In Shopify, return to the settings page of the app.
- In a separate window or browser tab, log in to your QuickCover® account (opens new window).
- In the left-side navigation panel of QuickCover, click Applications > Store Configuration.
- To view the API Key, click
 .
. - Copy the Store ID and API Key from the store record.
- Paste the values into the corresponding fields on the Shopify app settings page.
- Click Save Configuration.
This will link your Shopify store to your QuickCover® account, allowing your store to communicate with QuickCover® APIs to retrieve pricing and sell After Product Protection plans.
Tip
You can test the authentication by clicking the Test Authentication button.
# Step 7. Start Batch Sync
Now that all other settings have been configured, you’re ready to batch-sync your product catalog with your QuickCover account:
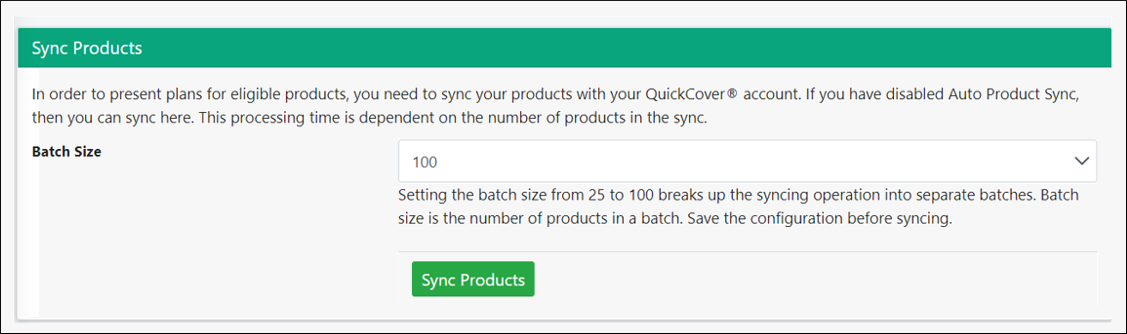
- In the QuickCover® settings page in Shopify, scroll down to the Sync Products section.
- Select the desired batch size. For details, read What is Batch Size?
- Click Sync Products.

- Wait for the sync job to finish.
- Click Ok in the notification pop-up.
The batch sync is a one-time process. Subsequent syncs are required if Auto Product Sync and Default Eligible for QuickCover® are set to 'Disable' (so you may choose to reset these to 'Enable' for any new products to sync automatically).
# Step 8. Map Product Categories
In the QuickCover® admin console, map the product categories synced from your store to the corresponding QuickCover® categories.
This will allow QuickCover® to present protection plan prices in your Shopify store.
Read Mapping Categories to learn more.
# Step 9. Add App Block in Shopify
To display the After Product Protection plan as an add-on with the product, you must customize your theme with app blocks.
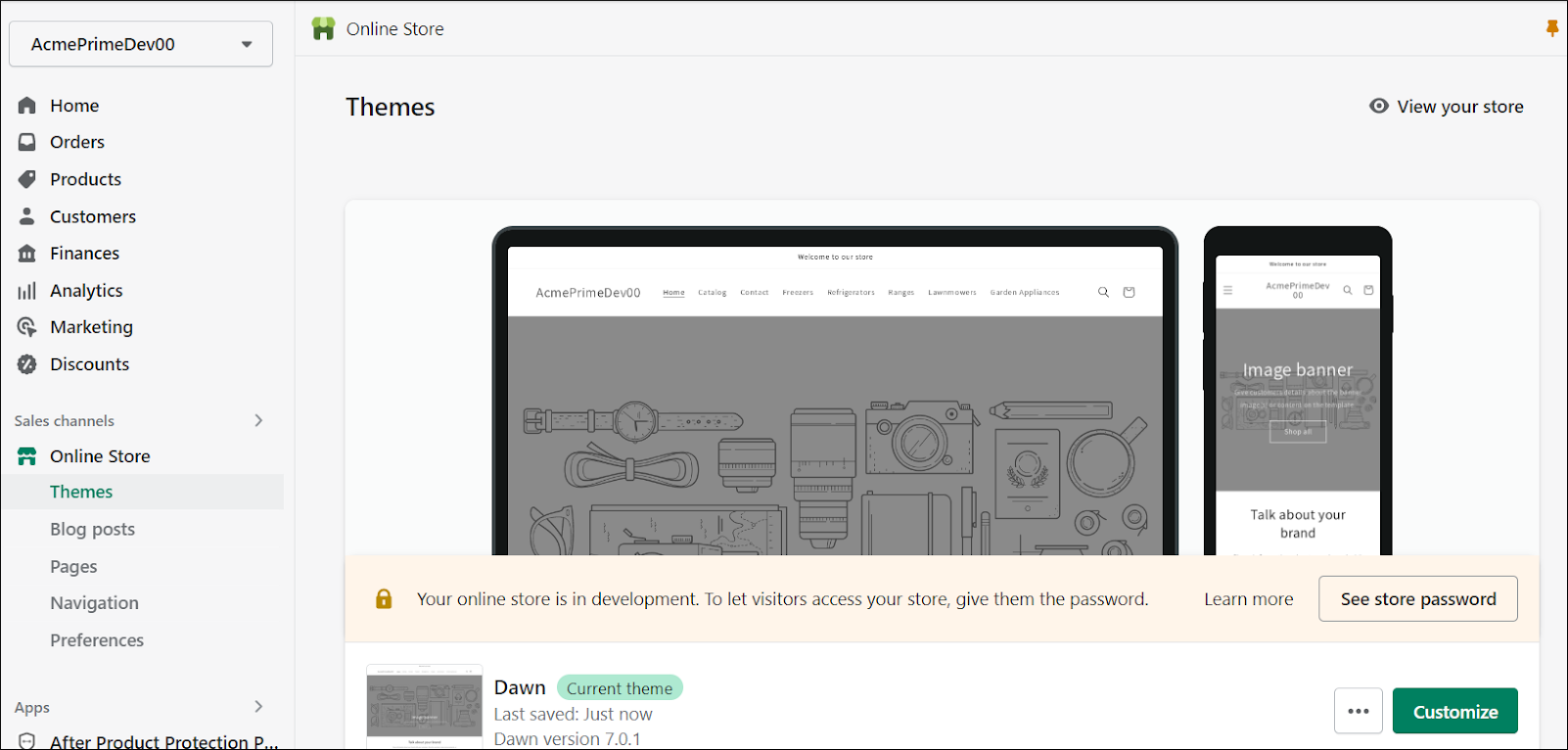
- In the Shopify menu, go to the Online Store > Themes.
- In the Current theme section, click the Customize button to open the editor.

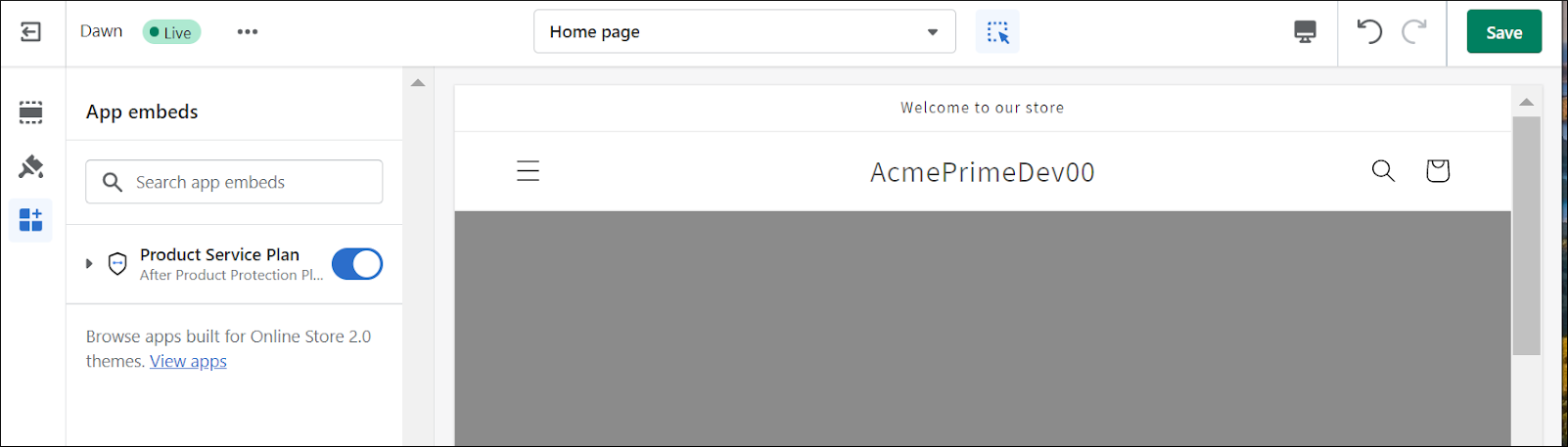
- Open the App embeds menu on the left.
- Next to the app, toggle the switch to the right.
- Click Save.

- Open the Sections menu again.
- In the drop-down in the top-center of the editor, click Products to open the products list.

- Click the list of products for which you want to display the After Product Protection plan. The editor and menu will update.

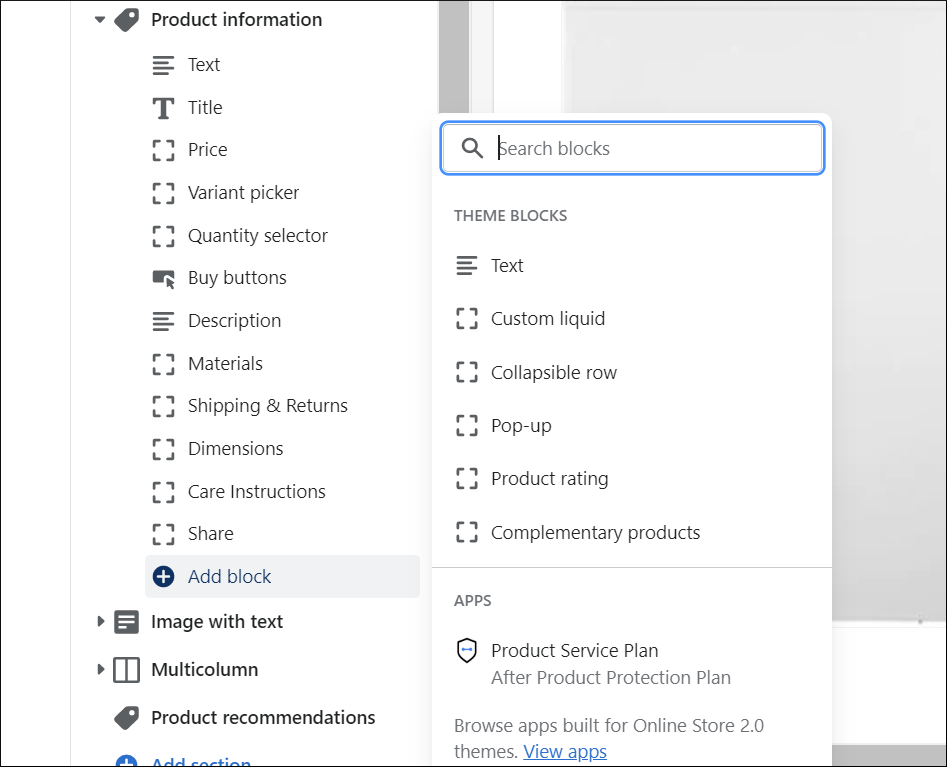
- Click Product Information > Add block.
- Select After Product Protection in the Apps section.

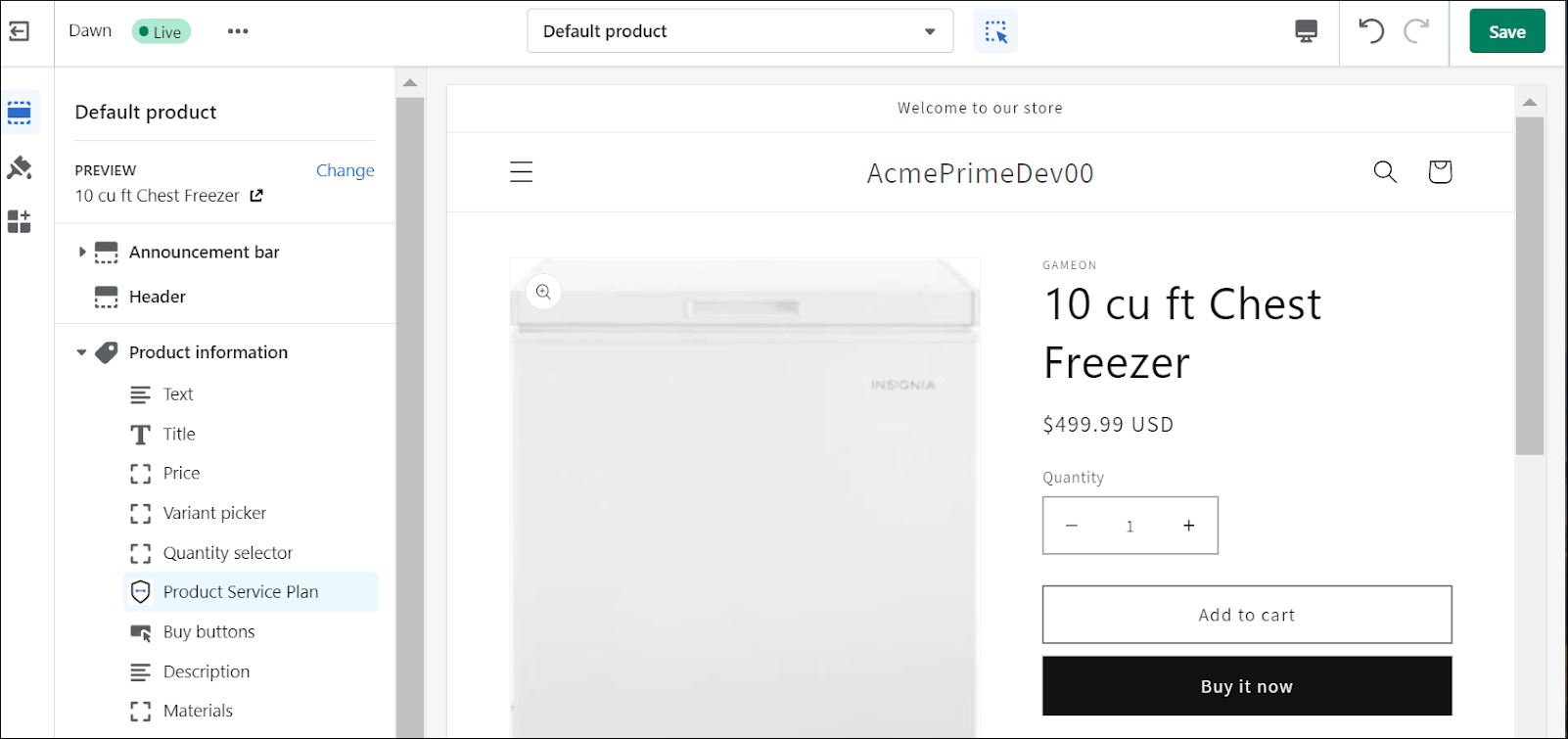
- The Product Service Plan will now appear in the Product information list in the menu on the left. We suggest placing it underneath the Price block and above the Buy button block. To rearrange it, click and drag the ⋮⋮ icon next to the block.
- Click Save.
Available plans will appear on the right side of the product preview.

To allow customers to edit their choice of service plans before checkout, you must also use App blocks in the Cart.
- In the drop-down at the top of the page, select Cart.
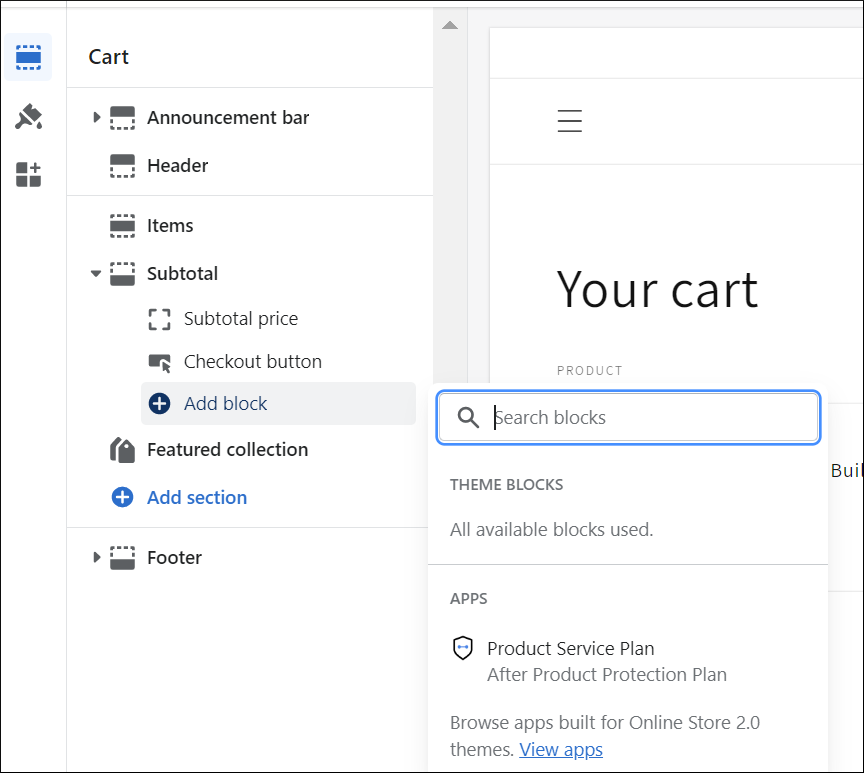
- In the left-side menu, click Subtotal > Add block.
- Select After Product Protection Plan in the Apps section.

- Click Save.
Product Service Plan will appear under Subtotal in the left side menu. We suggest placing it above the Checkout button block. To rearrange it, click and drag the ⋮⋮ icon next to the block.
There will now be a new Edit button with a pop-up allowing customers to make changes.
# Step 10. Review
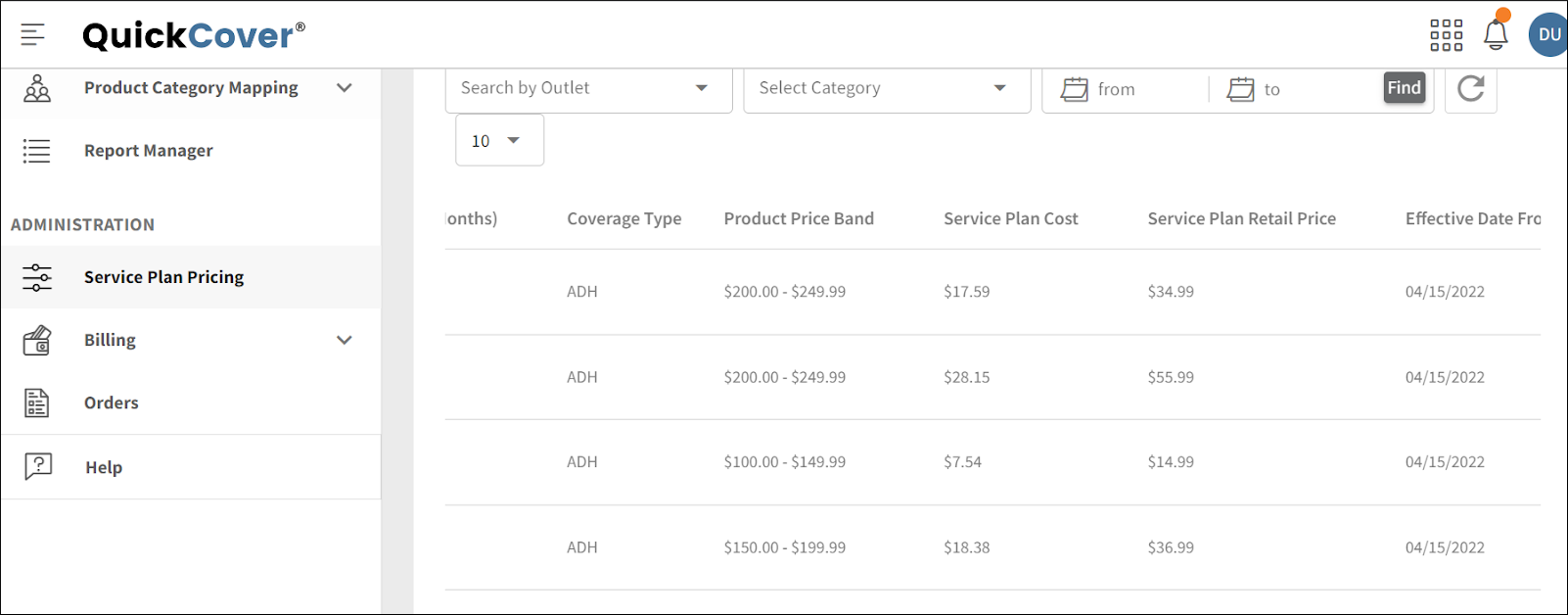
Use the Shopify View YourStore page to review some products that have been Enabled and Synced to sell the plans to ensure they are presenting service plan purchase options. The purchase options and retail prices are shown in your QuickCover® account in Service Plan Pricing.

# Your Questions and Feedback
For more information, please see the FAQ page.
If you have questions about the After Product Protection Plan App or your QuickCover account, please submit them in QuickCover.
- Login to your QuickCover account (opens new window).
- In the lower right corner of the screen, click
 .
.
Customer Success Managers are available to assist you.
